Integrate VisioMove Essential into your iOS app to explore, search and navigate within your Visioglobe map.
Requirements
To use this framework you will need:
- macOS
- Xcode
- iOS 11.0 or higher
Map requirements
To play well with VisioMove Essential, your Visioglobe map should:
- be published at VisioMove SDK v2.1.3 or greater (ask your Visioglobe project manager if you're unsure)
- be hosted on the map server (i.e retrieved via a hash code)
- have at least one localisation language.
Linking
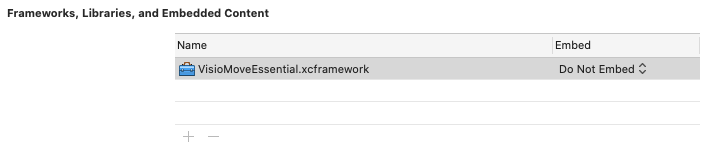
Your application will need to link with VisioMoveEssential.xcframework. Select the "Do Not Embed" option in the Embed section.
Resources
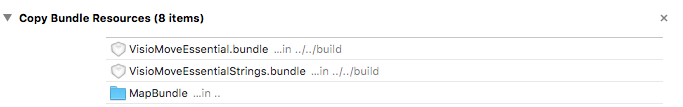
Your application will need to copy the following:
- VisioMoveEssential.bundle
- VisioMoveEssentialStrings.bundle (unless you decide to localize differently)
- The embedded map bundle
Note: When adding the map bundle to the project, chose the "Create folder references" options.
Scheme
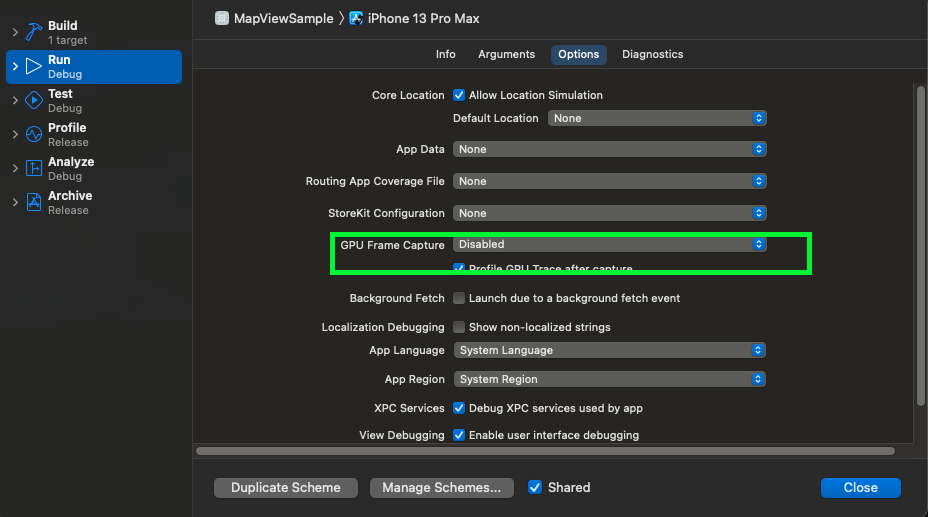
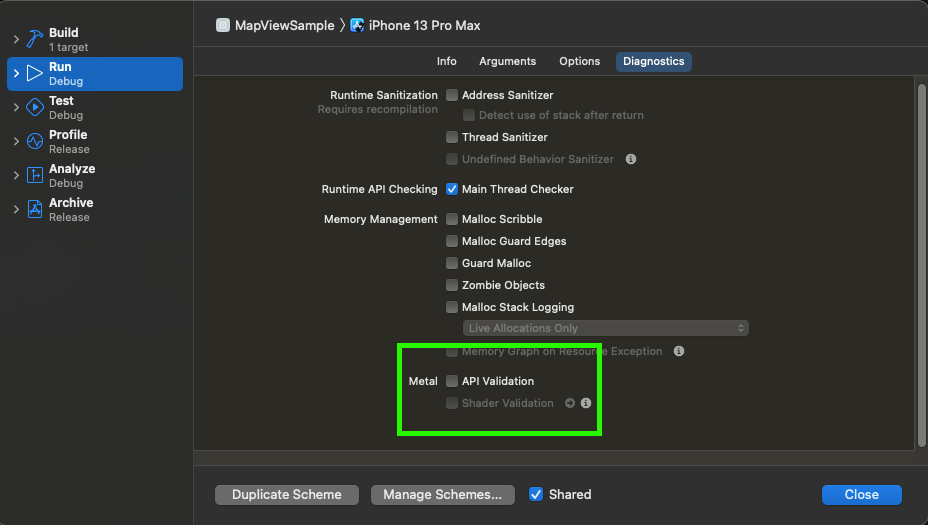
You application will need to disable some options in "Edit scheme":
- You'll have to disable "GPU Frame Capture" in "Options" tab in your run scheme
- You'll have to disable "Metal API validation" in "Diagnostics" tab in your run scheme
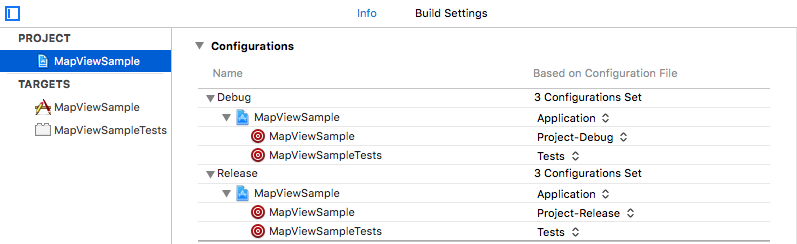
Configure Xcode
- update your project to reference the *.xcconfig files provided with the sample. The *.xcconfig files contain important linker flag information and build options. They are required in order for your project to build successfully with VisioMove Essential.
Location Services Support
Add the NSLocationWhenInUseUsageDescription key to the app's plist.
<plist version="1.0">
<dict>
...
<key>NSLocationWhenInUseUsageDescription</key>
<string></string>
...
</dict>
Add VMEMapView to project
Follow the below steps within Xcode to add the custom VMEMapView view to your application.
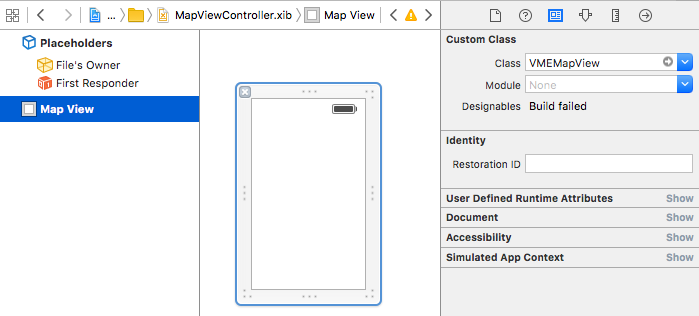
Step 1: Add the VMEMapView to your layout
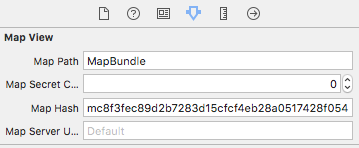
Step 2: Connect Map Bundle to the VMEMapView
If the VMEMapView is created from a xib or storyboard, then you can connect the Map Bundle from interface builder's attributes tab. A map bundle can be embedded in the application, retrieved remotely from a server or both:
- Embedded
- Map Path - The directory path relative to the application's main bundle that contains the embedded map bundle.
- Map Secret Code - The secret code associated with the embedded map bundle
- And/or connected remotely
- Map Hash - The hash code to retrieve the latest remote map bundle published by VisioMapEditor. This value will be checked when the map view is first loaded.
- Map Server URL - The url where the map is located. If left empty, will default to https://mapserver.visioglobe.com
Step 3: Load map
In the Objective-C code, you have to call the loadMap (VMEMapView) method to start loading the map.
@import VisioMoveEssential;
- (void)viewDidLoad
{
[super viewDidLoad];
[self.mMapView loadMap];
}