|
VisioMove SDK (Android)
2.1.22
|
|
VisioMove SDK (Android)
2.1.22
|

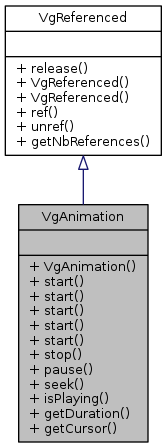
Public Member Functions | |
| VgAnimation () | |
| void | start (float pDelay, float pStart, float pEnd, float pDuration) |
| void | start (float pDelay, float pStart, float pEnd) |
| void | start (float pDelay, float pStart) |
| void | start (float pDelay) |
| void | start () |
| void | stop () |
| void | pause () |
| void | seek (float pTime) |
| boolean | isPlaying () |
| float | getDuration () |
| float | getCursor () |
 Public Member Functions inherited from VgReferenced Public Member Functions inherited from VgReferenced | |
| synchronized void | release () |
| VgReferenced () | |
| VgReferenced (VgReferenced pThis) | |
| void | ref () |
| int | unref () |
| int | getNbReferences () |
This interface handles engine animations. Time management is done per-instance, this means that when the animation is started it applies to all objects using it.
| VgAnimation.VgAnimation | ( | ) |
This constructor initializes an useless empty animation instance. To create an usable animation, animation descriptors ( VgEngine::VgAnimationDescriptor ) must be used and passed to the instance factory ( VgEngine::VgInstanceFactory ).
| float VgAnimation.getCursor | ( | ) |
This method return the current cursor position in the animation's timeline.
| float VgAnimation.getDuration | ( | ) |
This method returns the duration of the animation (in seconds).
| boolean VgAnimation.isPlaying | ( | ) |
This method retruns a boolean value that tells whether the animation is currently playing.
| void VgAnimation.pause | ( | ) |
This method pauses the animation at it's current time value. Use start to resume animation playback, stop to reset the animation.
| void VgAnimation.seek | ( | float | pTime | ) |
This method sets the animation's current time and forces an injection of the animation values.
| pTime | The time value to set (will be clamped between 0 and duration) |
| void VgAnimation.start | ( | float | pDelay, |
| float | pStart, | ||
| float | pEnd, | ||
| float | pDuration | ||
| ) |
This method starts the animation.
| pDelay | The delay to apply before effectively playing the animation in seconds. Default is 0.0. |
| pStart | The start time in the animation in seconds (if negative, the animation starts at it's current poisition). Default is -1.0. |
| pEnd | The targeted position in the animation (if negative, the animation ends when it's timeline ends). Default is -1.0. |
| pDuration | The time in seconds the animation will take to go from start to end (not including delay). If negative, means abs(end-start). Default is -1.0. |
| void VgAnimation.start | ( | float | pDelay, |
| float | pStart, | ||
| float | pEnd | ||
| ) |
| void VgAnimation.start | ( | float | pDelay, |
| float | pStart | ||
| ) |
| void VgAnimation.start | ( | float | pDelay | ) |
| void VgAnimation.start | ( | ) |
| void VgAnimation.stop | ( | ) |
This method stops the animation and sets back the time value to 0.